Daha profesyonel bir site için; kendinizin veya şirketinizin "Sosyal Medyaları" gerek sizi takip etmek ve daha fazla tanımak isteyenler için gerekse müşterileriniz için önemli bir faktördür. Şimdi gelelim bu kodların nasıl yazılıyor ve nasıl ekleniyor.(Ekleme işlemini BLOGGER üzerinden anlatacağım.)
Hazır kodları paylaşmadan önce bir kod üzerinden istediğiniz sosyal medyayı,kullanıcı adımızı, istediğimiz ikonu ve bu ikonun boyutunu nasıl ayarlayabileceğimize bakalım.
KODUMUZ;
********
<a class='blur' href='http://SOSYALMEDYA.COM/KULLANICIADINIZ' rel='nofollow' target='_blank'><img alt='SOSYALMEDYA' border='0' height='40' src='BİR SİTEDEN ALACAĞINIZ SOSYAL MEDYAYA AİT İKON(PNG) HTML ADRESİ' width='40'/></a>
********
1-KODUMUZA SOSYAL MEDYA BİLGİLERİMİZİ YAZMA VE İKON EKLEME
Yukarıda yazdığım kod üzerinden, yaptığım meslekle ilgili olarak kurduğum instagram sayfamı koda uygulayacağım.
|
Kodda Yazan |
Bizim
Yazacağımız |
|
SOSYALMEDYA.COM |
instagram.com |
|
KULLANICIADINIZ |
bitkikoruma17 |
|
SOSYALMEDYA |
instagram |
|
'BİR
SİTEDEN ALACAĞINIZ SOSYAL MEDYAYA AİT İKON(PNG) HTML ADRESİ |
Adım 1: Seçtiğiniz bir ikonun üzerine
sağ tıklayıp Resmi yeni sekmede açın.
Adım 2: Seçtiğiniz bir ikonun adresini
kopyalayıp kodda yapıştırılması gereken yere yapıştırın.
|
Tabloda da ifade ettiğim üzere yazılması gereken bilgileri kodun uygun yerlerine yazdım ve kod bu şekilde oldu;
<a class='blur' href='http://instagram.com/bitkikoruma17' rel='nofollow' target='_blank'><img alt='instagram' border='0' height='40' src='https://cdn4.iconfinder.com/data/icons/picons-social/57/38-instagram-3-512.png' width='40'/></a>
Kullanmak istediğiniz ikonu sizlerde özgürce seçebilir veya tasarlayabilir ve " height='40 - width='40 " yazan değerleri düşürüp artırarak boyutunu belirleyebilirsiniz. (İkonunuzun kare olması için yüksekliğin ve genişliğin eşit olması gerekir.
2-HAZIR KODLAR
Bu kısımda hazırladığım kodları (ikon seçenekleri ile) sizlere sunuyorum. Tek yapmanız gereken kullanıcı adı yazan yere kullanıcı adınızı yazmanız.
Renkli İkonlu Kodlar
İnstagram
******
<a class='blur'
href='http://instagram.com/KULLANICIADINIZ' rel='nofollow'
target='_blank'><img alt='instagram' border='0' height='40'
src='https://upload.wikimedia.org/wikipedia/commons/thumb/e/e7/Instagram_logo_2016.svg/1200px-Instagram_logo_2016.svg.png'
width='40'/></a>
******
Facebook
******
<a class='blur'
href='http://facebook.com/KULLANICIADINIZ' rel='nofollow'
target='_blank'><img alt='facebook' border='0' height='40' src='https://upload.wikimedia.org/wikipedia/commons/thumb/1/1b/Facebook_icon.svg/1024px-Facebook_icon.svg.png'
width='40'/></a>
******
Twitter
******
<a class='blur'
href='http://twitter.com/ KULLANICIADINIZ ' rel='nofollow'
target='_blank'><img alt='twitter' border='0' height='41'
src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix9N5NXLx-4t7VfhiC_YpoA6rKu2gXjIZtLC0frkJat0Vvn_wRKHJOss4lGj0RuvS9pDCgfMG7NlfMWLVNVdFL42MfadQo4qGQoGIdrkvvifIOZ2WKpBOD2e0HCeV1h1vWDzyyY8PAIn85/s400/Twitter+logo.png'
width='40'/></a>
******
YouTube
******
<a class='blur'
href='http://youtube.com/channel/ KULLANICIADINIZ 'rel='nofollow'
target='_blank'><img alt='youtube' border='0' height='40'
src='http://icons.iconarchive.com/icons/danleech/simple/128/youtube-icon.png'
width='40'/></a>
******
Siyah Beyaz İkonlu Kodlar
İnstagram
******
<a class='blur'
href='http://instagram.com/ KULLANICIADINIZ
' rel='nofollow' target='_blank'><img alt='instagram' border='0'
height='30'
src='https://cdn4.iconfinder.com/data/icons/picons-social/57/38-instagram-3-512.png'
width='30'/></a>
******
Facebook
******
<a class='blur'
href='http://facebook.com/KULLANICIADINIZ' rel='nofollow'
target='_blank'><img alt='facebook' border='0' height='30' src='https://www.pngfind.com/pngs/m/57-579617_facebook-logo-circle-black-transparent-social-media-icons.png' width='30'/></a>
******
Twitter
******
<a class='blur' href='http://twitter.com/ KULLANICIADINIZ' rel='nofollow'
target='_blank'><img alt='twitter' border='0' height='30'
src='https://cdn3.iconfinder.com/data/icons/picons-social/57/43-twitter-512.png'
width='30'/></a>
******
YouTube
******
<a class='blur'
href='http://youtube.com/channel/ KULLANICIADINIZ
' rel='nofollow' target='_blank'><img alt='youtube' border='0'
height='30'
src='https://cdn1.iconfinder.com/data/icons/social-network-15/512/you_tube-512.png'
width='30'/></a>
******
3-KODLARIMIZI BLOGGER SİTEMİZE EKLEME
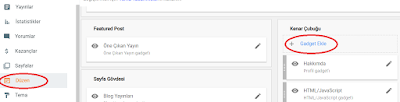
1.Adım
Düzen kısmından Gadget Ekle'ye tıklıyoruz.
2.Adım
Karşımıza çıkan sayfadaki HTML/JavaScript ekleye tıklıyoruz.3.Adım
Başlık kısmına Sosyal Medya yazabilir veya boş bırakabilirsiniz.
İçerik kısmına ise eklemek istediğiniz kodları yapıştırın.
İşte bu kadar! Okuduğunuz için teşekkür ederim. Sağlıcakla kalın....












0 Yorum:
Yorum Gönder